Content Strategy + Front-end Development | CPE123 Week 9
Content
Content is information about our product.
It is very important because if no content users will leave your product.
Content Format Example
- Image
- Text
- Video
- Audio
- Map
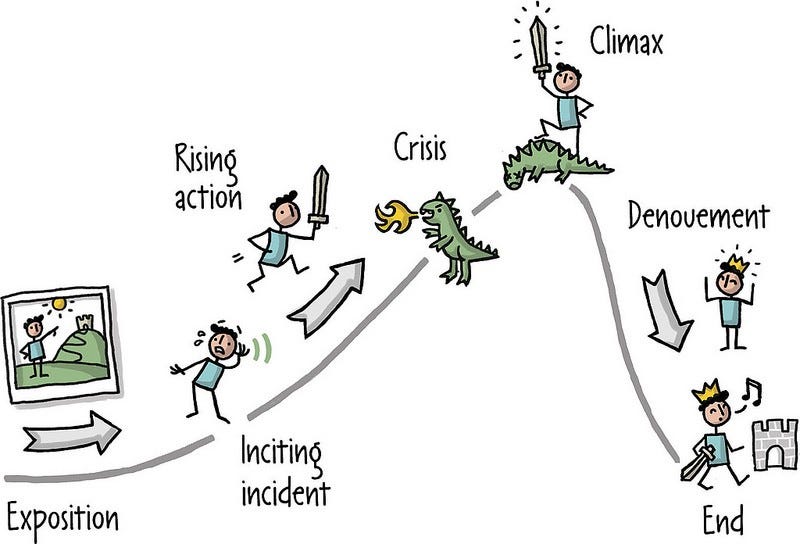
Storytelling
It can be either journey, lesson, triumph, challenge, nostalgia, etc.
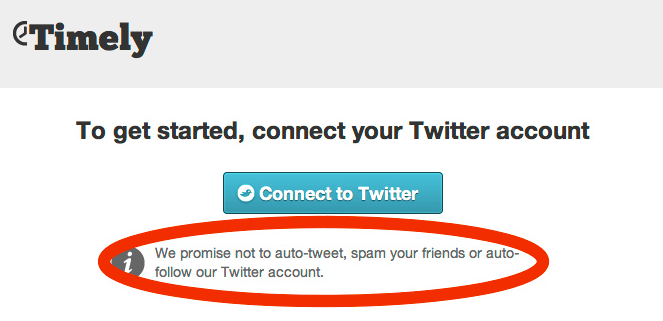
Microcopy - is the tiny snippets of copy that often appear near form fields and inside complicated processes.
Know the jargon (Technical term) - because everybody has their own language so if you know their language you won't miss the mark.
Content Audit
Plan a content audit - to know the critical part of building or redesigning any complex app or site.
But in advance, you can also use a used case diagram.
Used case diagram
Try to Rewrite, Reuse, and Republish your content - to less your work and let more people understand. For example, Quote the website, change the blog post to a video, change the discussion to a Slide, and Quote the blog post to the forum.
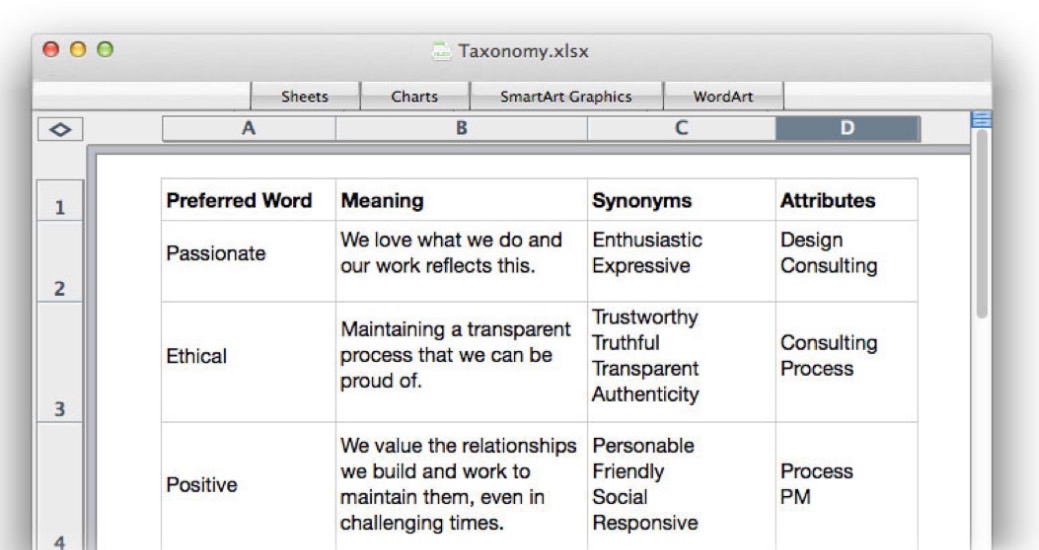
Supplement with synonyms - because some people will understand the wrong things so you can create a taxonomy and list product relating synonyms to learn to identify different segments of your audience.
Try to vary your medium - consider users spending time and how to access it. The blog post is likely better than the video and when information is complex you can use an infographic to clarify it.
Split test
Split-test your content - to make the product work more effectively.
Front-end and Back-end
Front-end is what we see on our site or app.
What is Front-end Development?
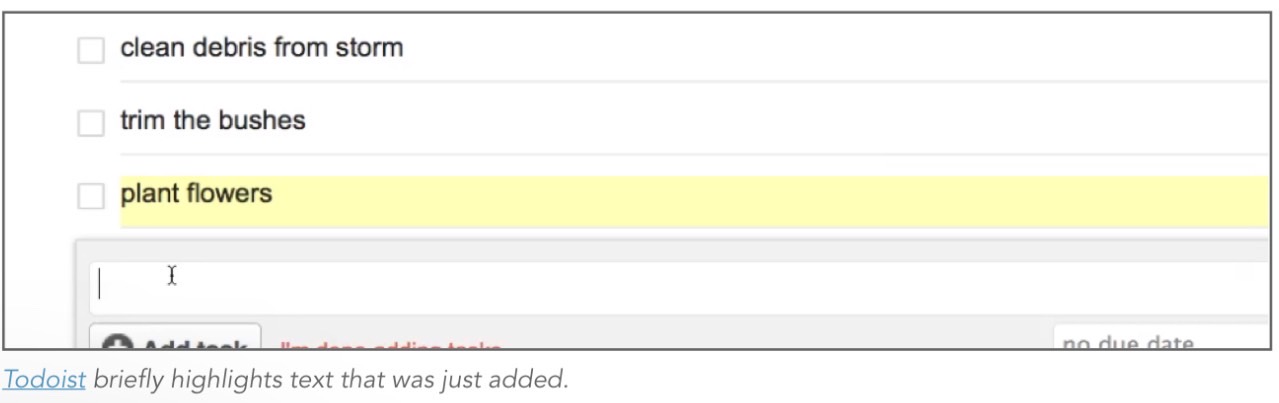
We can use background or font color or front weight or animations to highlight.
Use Lazy Loading - try to load static elements first and then load immediately visible data to fewer the time to wait.
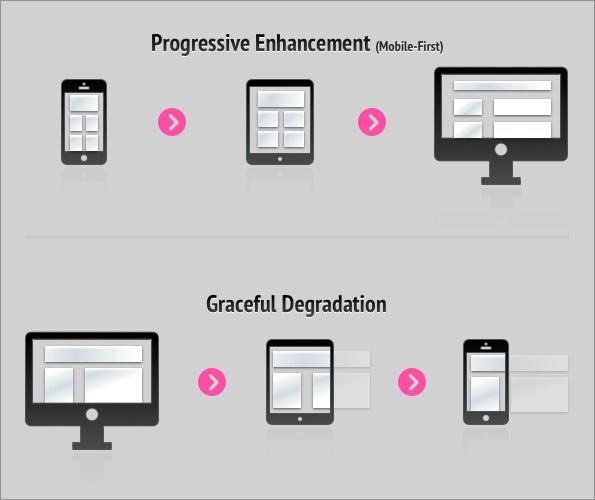
Progressive enhancement and Graceful Degradation
Build with Progressive Enhancement - to let most people can access your product.
When creating a product try to focus on content first, then apply the visual presentation, and lastly layer the interactivity on top.
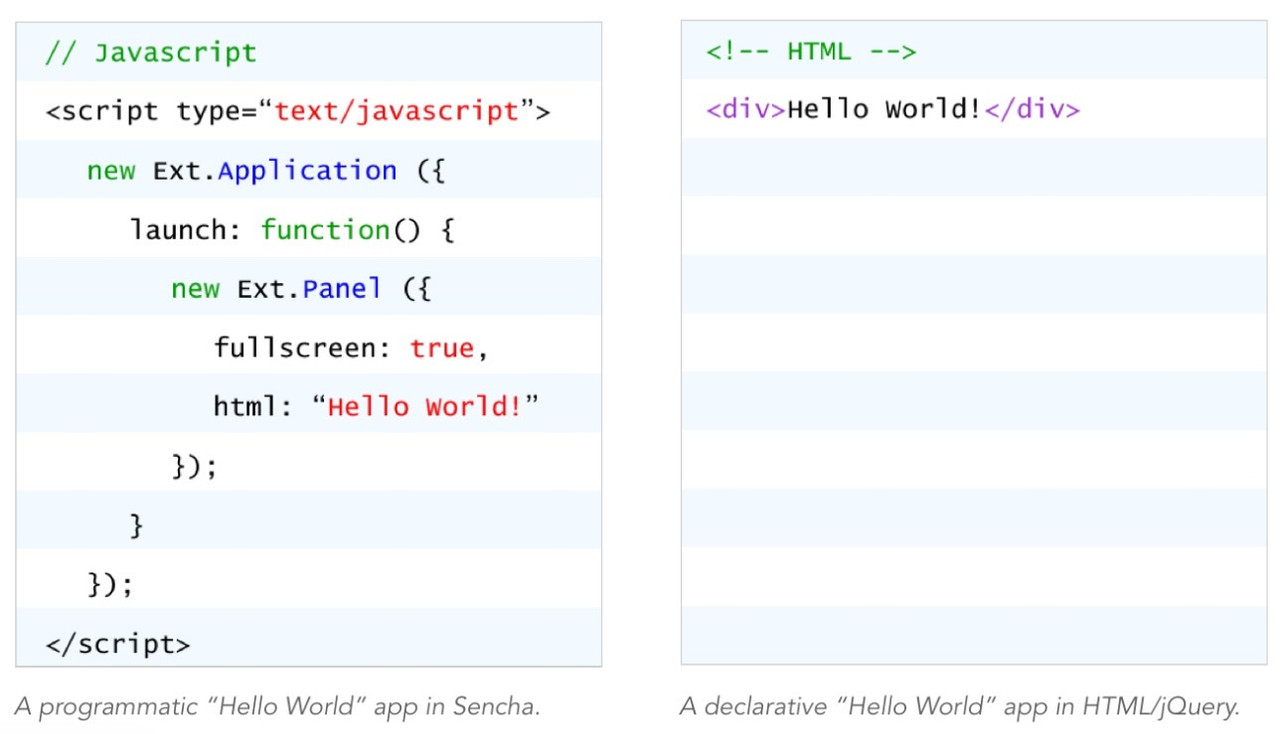
Research your UI Approach - to know which one is better for you.
- Programmatic - Develop in code. May be harder to understand but Flexibility (can do more things).
- Declarative - Create in markup. Easy to make and understand, Faster and more visually.
Try to use Sprites - to improve performance by using background-image positioning in CSS to display only icons you need so you don't have to load every separate file.
HTML5
Try to take advantage of HTML5 - can use for input type but this is only Skeleton.
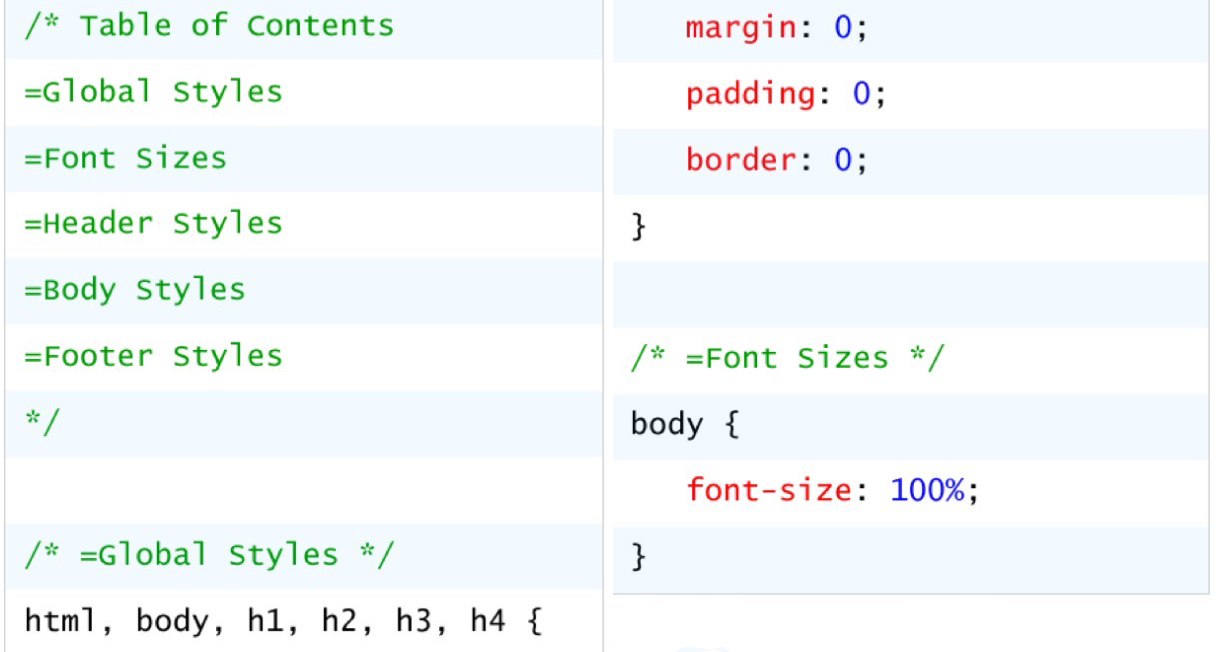
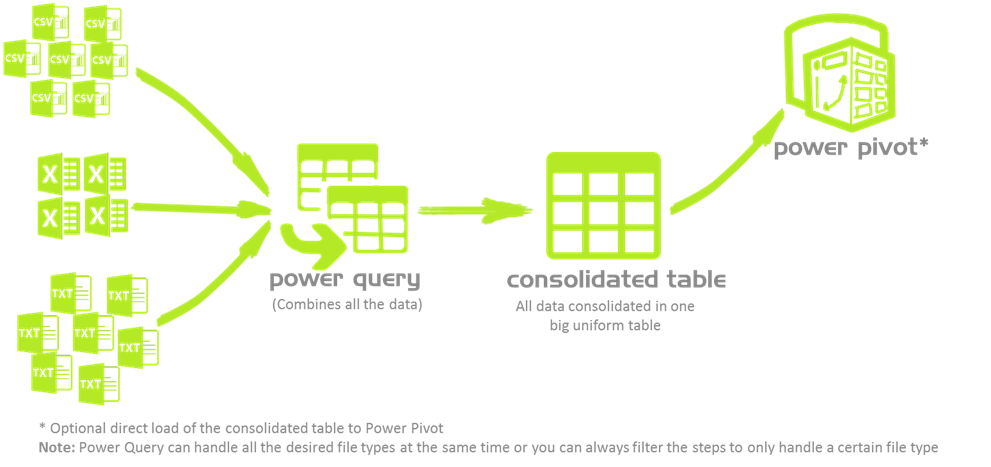
Consolidate files
Consolidate your files - to fewer file sizes and HTTP requests by merging all CSS into 1 file and all javascript into 1 file then minifying it by stripping extraneous comments and white space.
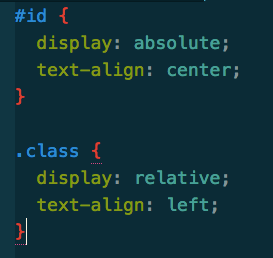
ID and Class
CSS Class - used for visual styles.
IDs - used for pinpointing specific elements. The browser can find ID faster that Class.
* * * * * END * * * * *


















Post a Comment
0 Comments